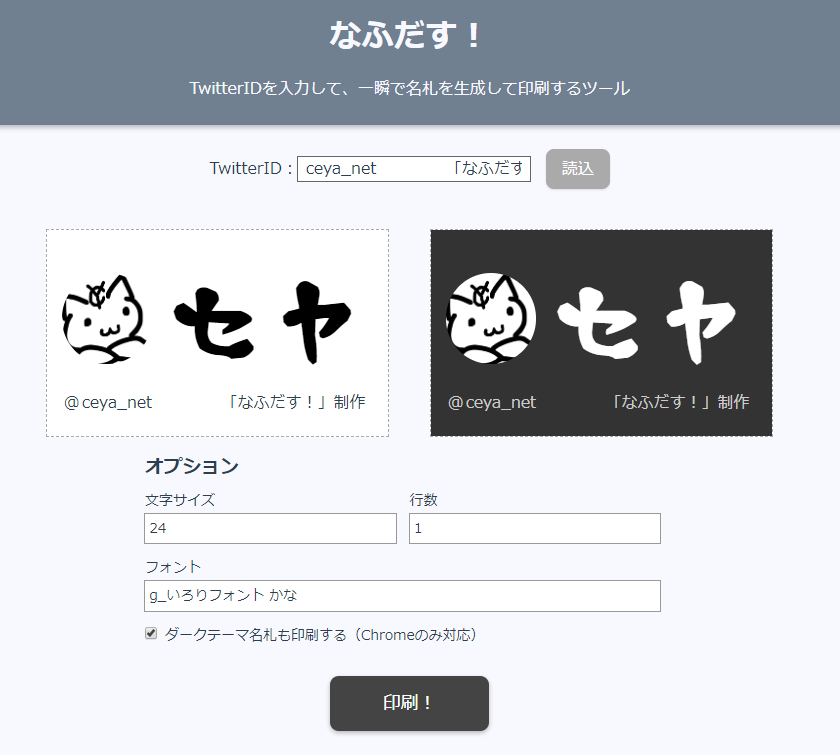
TwitterIDを入力して、一瞬で名札を生成して印刷するツール 「なふだす!」を制作・公開しました。(6月中旬~末頃に)
Twitterで公開したところ、予想以上の反響があり、なんと3500RT以上もされてました?
大変驚きました。ありがとうございます。
引っ越しやら会社勤務開始したりで忙しく、なかなか書けずに公開から約一ヶ月ほど経ってしまいましたが、制作背景や技術面について、制作後記としてまとめておこうと思います。
制作背景
作ろうと思うまで
- ウェブカツ javaScript上級で React, Vue などのjsフレームワークまで学ぶ
- 今後必要になりそうな pug, Vue CLI, Nuxt.js などを勉強する
- ウェブカツ 卒業試験受ける前に、ちょっとしたサービス作ってアウトプットしよう
- 6月末にウェブカツオフ会あるし、オフ会用にTwitterアイコン表示できる名札とかあると便利かもなー作ってみるかー
・・・と、ほぼプログラミングの練習目的で、収益化などは考えず、ただ実用性は少し意識しつつ、ワンチャンバズったらラッキーくらいの軽い気持ちで作りました。
類似サービス調査
アイデア思いついてから制作始める前に、同じようなサービスがないか軽く調べました。
当然、同じようなこと思いつく人はいるわけで、いくつか類似サービス見つかりました。
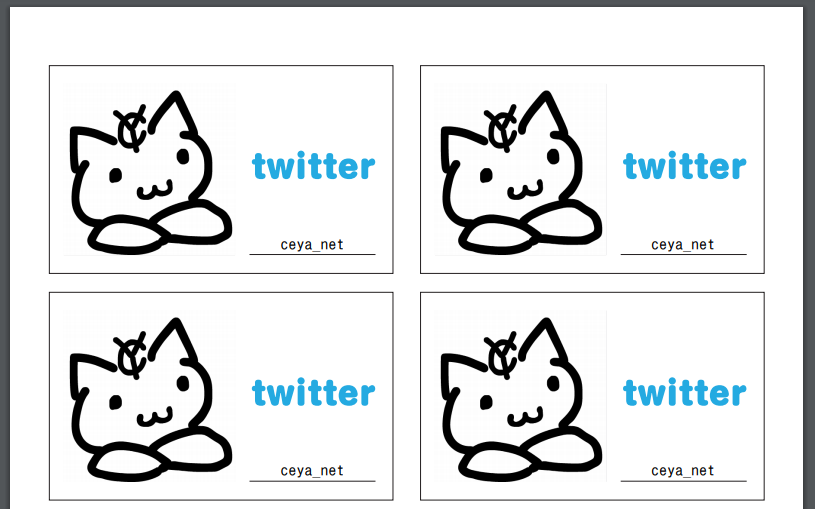
twitter IDカードジェネレータ - TwiCard

- ✅ シンプルで使いやすく、機能的には考えているものとほぼ同じイメージ。
- ❌ 名前の文字サイズが小さくて見づらい
- ❌ 文字のカスタムができない
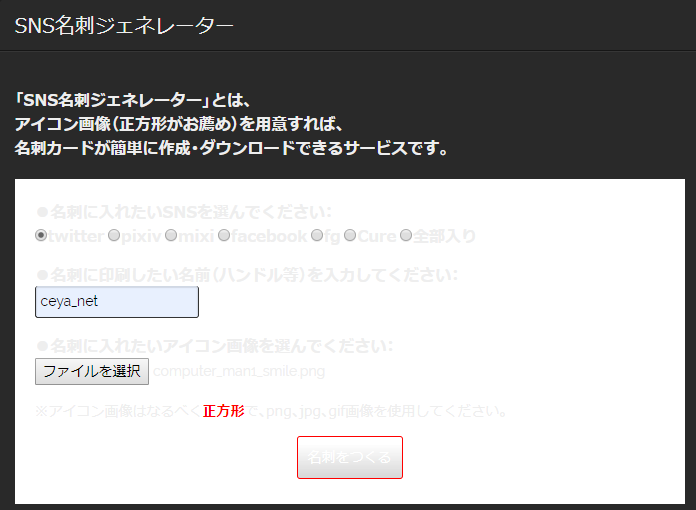
SNS名刺ジェネレーター


- ✅ 手動で自由に名前やアイコンを入力し、pdf出力可能
- ❌ SNS名が大きく、名前の文字サイズが小さくて見づらい
- SNS名が名前に見えるサイズ感…
- ❌ アプリページの文字が見づらい
Twitterリストを使ってオフ会用名札を作るサービス

- ✅ リストから一括生成できる。幹事が作って配る用としては便利。
- ✅ QRコードや自由記述欄スペースもとられている。
- ❌ 名前の文字サイズが小さくて見づらい
- ❌ bioまで載せていて、名札としては文字数・情報量が多すぎる
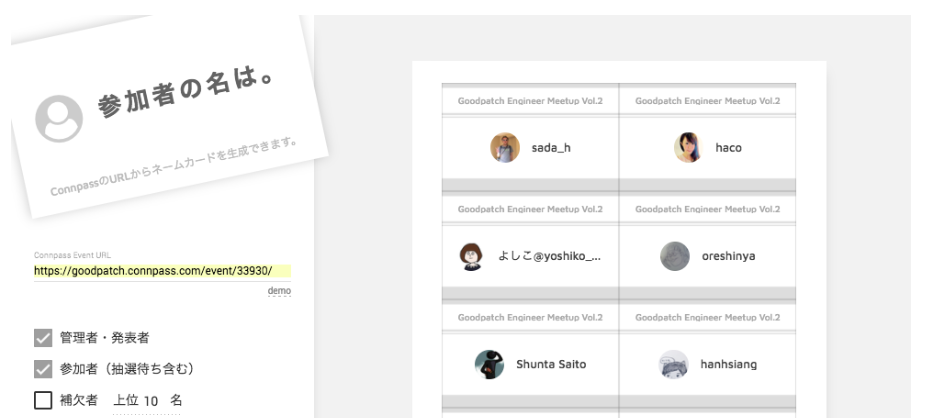
参加者の名は

- ✅ イベント参加者リストから一括生成できる。幹事が作って配る用としては便利。
- ✅ アイコン、名前のサイズ感も良い。
- ✅ デザインを数種類選択可能+オリジナルデザインも使用可能。
- ❌ Compass専用で、Twitter非対応。
ざっと調べた結果、「これがあるから自分が作る必要はないなー」と思えるほどのものは見つからず、これなら自分で新しく作っても良いかなと思えたので、制作を決行しました。
モックアップ作成
Adobe XD でざっくりとモックアップを作成して、作るもののイメージを固めました。
スマホでもPCでもあまり変わらないようなデザインにしました。
操作する箇所も多くはないので。
デザインはあまり得意ではなく、悩んだところで良くなるレベルでもないので、それほど凝らずになんちゃってマテリアルデザインでササッと決め打ち。
そしてスクショ+概要をTwitterに公開しました。
ここで、あらさんに「なふだす」という名前の原案を頂きました。
こういうこともあるので、アイデア段階からでも、ちょっとずつ公開してくといいですね。
技術について
Vue CLI
「ウェブカツでvueの基礎を勉強し、cdnからvueを読み込んでjsファイルに書いていく基本的な手法で 簡単なTODOアプリを作ってみて、 基礎的な使い方は完全に理解した。 」
「でもvueについてググると、よく .vue ファイルなるものを作って、コンポーネント別に作っていくみたいなことをやってる…」
「実際の現場ではこういう使い方してくだろうし、このやり方覚えた方が後々便利だろう。
それになんかvue最近結構イケてるらしいやん?」
…という理由でVue CLIを試してみることにしました。
ウェブカツではvueについては基礎部分までしかやらなかったので、Vue CLI についてはいわゆる猫本「基礎から学ぶ Vue.js」で一通り学習し、サンプルコード等を参考にしながら作りました。
ググって情報かき集めるのは、確かに出来ないことは無いですが、
基礎部分であれば、ちょっとお金出して良い本買った方が圧倒的に速くてラクです。
入力TwitterID,取得した名前・アイコン情報などは Vuexを使用して管理してます。
1ページだけなのでVue Routerは未使用です。
正直、この程度の規模のものなら、jQueryとかでカカッっと作る方が早かったと思います。
Vue CLI使ってみたのはあくまで練習のためです。
はじめてのjsフレームワーク使用で、機能を実現するためにどう書いたら良いのか分からず、調べながら進めつつ、時々ハマって時間つぶしたりもしましたが、良い経験になりました。
コンポーネント分割
たいした規模ではないですが、せっかくVue CLI を使うということもあり、以下のように要素をいくつかのコンポーネントに分割しています。
- ヘッダー
- Twitter ID入力
- カードリスト表示
- カード単体表示
- オプション入力
- 印刷ボタン
- 使い方・機能の説明文
- シェアボタン
- フッター
新しくコンポーネントを追加して反映させるのに、importやらexportやらcompnentsやら 3箇所くらいコンポーネント名を記述する必要があるのは少々面倒でした。。
IDEの機能か、もっと賢い書き方でこのあたりも簡略化できれば、もっと気軽にコンポーネント分割しやすくなりそうですが…できるのだろうか…強い人にこういうところご教示願いたい。
それでも、後から修正したくなったときに、ファイルが明確で分かりやすくて修正しやすいことを実感しました。これが保守性ってやつですかね?
gulp + pug + sass
HTMLはpugで書いて見やすく。
cssはsassで効率的に記述+FLOCSSっぽい書き方で。
gulpでタスクランナー走らせて、ファイル更新したら自動ビルドしてすばやくプレビュー。
という、基本的なモダンフロント開発環境を揃えて臨みました。
このあたりもウェブカツのjavascript中級、HTML/CSS部上級で学んだところです。
Twitter API
API利用申請
TwitterIDを入力して、画像とアイコンを自動取得するには、Twitter APIが必要になるので、まず developer.twitter.com より、APIの利用申請を行いました。
手動入力で名札っぽいものを作成できるようにした段階で、 一旦プロトタイプとして公開し、それを参考URLとして添えて、動作や用途の説明を英語で200文字以上書いて送りました。
TwitterAPI申請の詳細は、このあたりの記事を参考に↓
API申請した人のブログ記事をいくつか見たところ、申請から承認まで2週間ほどかかったという情報もあり、それなりに時間かかることを覚悟してました。
しかしなんと、意外とあっさり、たったの約3時間で承認がおりました。
最近は審査が早くなったのかもしれません。
APIの利用
jsだけでTwitterAPIを利用することも可能ですが、そうすると外部からAPIキーが丸見えになってしまいます。APIキーが外部に漏れると悪用される恐れがあるので、隠さなくてはなりません。
そのために、TwitterIDをGETパラメータに入れると、名前やアイコンなどの情報を含んだjsonファイルを返すphpプログラムを別途作成し、ajaxを使ってjsからそのphpを呼び出しています。
こういうのも、自作API というみたいですね。
phpの変数にAPIキーを入れてるだけなら普通は外部からは見えないはずです。
githubにソースを上げることも考慮して、APIキーを書いたファイルだけ別ファイルにして、そのファイルを.gitignore に指定して、うっかりgithubにAPIキーをアップしないようにも気をつけました。
phpでのTwitter APIの利用方法については、Syncerさんのこちらの記事を参考にしました。
…というか、実は9割はこちらのサンプルコードのコピペです?
Syncerさんのブログはサンプルコードもしっかり載せてあって、本当に分かりやすく、大変お世話になってます ???
技術面の課題:webpack / Vue CLI 仕様の理解
カスタムアイコンフォントの導入や、sassのmixinやvariableをすべてのコンポーネントで使用できるようにする設定をしたかったのですが、
「かなり手間がかかりそう && やらなくてもなんとかなる」ため一時保留し、他の手法で代用しましてるところもあります。

↑の記事を参考に、シェアボタン用にはてブのカスタムアイコンフォントを追加しようと思ったのですが、開発環境ではうまく表示できても、buildするとアイコンフォントのパスの設定がうまくいかず、正常に読み込まれませんでした。
そのため、build後のファイルを手動でパス合わせるといった原始的な力技でなんとかしてます?
このあたりは、webpackや Vue CLIの設定ファイル仕様をよく理解して、適切な部分を修正する必要がありそうで、まだ自分には荷が重すぎると感じたので、まずは完成品を公開することを優先しました。
このあたりも後々しっかり知識をつけていきたいと思います。
追加したい機能
- デザインをもうちょいイイカンジにしたい
- 特にタイトルロゴとか
- Twitterリストやcsvなどのデータから、複数人分の名札作成
- 背景デザイン・文字色の変更機能
- フォント選択方法の改善
- Twitter以外のSNSに対応
- QRコード出力機能
- フォント選択方法の改善
- ネットプリント対応(できるか不明?)
今の所、以上の機能を追加したいと考えてます。
他にも要望等があれば、Twitterでリプでも送っていただけるとありがたいです。
ただ直近では、ウェブカツLaravel部、テスト部 → 卒業試験 や、業務で必要な技術の勉強など、優先してやりたいことが多々あるため、アップデートはもうしばらく先になりそうです?
最後に
これを作ろうと思えたのも、サクッと作れるようになったのも ウェブカツ のおかげです。
無料で仮入部もできるし、ツイッターで#ウェブカツ で検索すると受講生の感想ツイートや、アウトプットとして出力もたくさん見れるので、興味があったら見てみましょう。
7月中には卒業試験始めます。ウェブカツについての記事も結局未だに書けずにいますが、卒業試験中に少しずつでも書いていきたいです(願望)


コメント