
フリーランスエンジニアになるため、2019/01/11よりウェブカツ!!というオンラインプログラミングスクールで勉強しています。
ウェブカツで勉強したことのアウトプットとして、Twitterみたいなwebサービス「ヒゥィッヒヒー」を制作・公開しました。この記事はその制作後記です。
使用した言語・技術
- Adobe XD でワイヤーフレームを作成
- メインプログラムはフレームワークは無しの生php
- 動きをつけるためにjQueryとajaxを使用
- リセットcssとして ress.css を使用
- windows+xamppのローカル環境で開発
- 公開サーバーはエックスサーバー(このブログと同じ)
シンプルで基本的なphpアプリケーションの構成です。
主要な技術はウェブカツのwebサービス部までに勉強する内容のみです。これでもまだウェブカツ全体の半分以下程度ですが、このくらいは作れるようになります。
制作の理由・目的
練習が終わったら、同じように自分で一つのサービスを作ってみましょう。
以降の部の習得度が格段に高くなります。(「おさらい」として「1から手を動かすことで分かった気になっていた部分をあぶり出す」のが目的なので、ユーザー登録、ログイン、ログアウト、一覧表示、検索機能くらいでjsを少し入れてUIリッチにした1〜2ヶ月で完成できそうな「簡単すぎず難しすぎず」なものにしましょう。サンプルのコードをコピペするのではなく、必ず1から作ってください。あまり時間をかけても本来の「スキルをつけていく」事がおろそかになるので適度に臨んでください。)
引用元:ご挨拶とウェブカツでの学び方
これを実践しました。
あまり実用性や面白さなどは考えず、php+MySQL+js+css+html を使った、練習としてちょうど良い規模のアプリを作ることを最優先して作成しました。
これくらいの適度な規模・難易度で、良いアプリのアイデアがすぐに思いつかなかったので、なじみ深いtwitterを模写+アレンジすることにしました。
手を動かして、自分で1から作ってみることは本当に重要だと実感できました。
わかったつもりのところでも、予想もしていなかったところで詰まるので、色々とググって試行錯誤することになります。
講義動画を見て、サンプルコードを動かして、少し改造する… といった「勉強」ではまず分からない経験が得られます。
また、今後仕事していく上でのポートフォリオ用に、これくらいは作れるよーという目安・アピールポイントにできれば良いかなとも思ってます。
実用性は無いけど、せめて後々プログラミング勉強中の人の参考にしてもらえたら良いかなーとか思ってコーディングしてみましたが、作ってるうちにごちゃごちゃになってきたので、あまり参考にはなりそうにないです…
こういうことするのは、設計までちゃんと勉強してからにすべきですね。
実用性無いとはいっても、一応それなりに見やすく、使いやすいようにデザインやUIは整えたつもりです。実際ほぼツイッターのパクリですが。
工夫した点
「ゲストとしてログイン」 機能
わざわざIDやパスワードを入力して新規登録しなくても、ワンクリックでログインして機能を試せるように実装しました。
よく知らないアプリにユーザー登録するのは、なかなかやりづらいですからね。それに、あくまで練習用のアプリで実用性は無く、ユーザー登録よりも手軽に動作を試せることの方が重要なので。
もちろん、パスワードはハッシュ化してDB登録したり、XSS,SQLインジェクション対策など、最低限のセキュリティ対策は行ってます。
「ツイートをさらに表示」ボタン
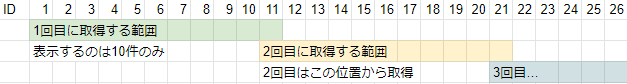
ツイートを追加で10件表示する「ツイートをさらに表示ボタン」があります。
細かいところですが、「これ以上表示するツイートが無い場合には、ボタンを非表示にする処理」を実装するには少し工夫が必要でした。

ツイートが残っているかどうかを判定するために、ボタンを押したとき、DBからツイートを10件ではなく11件取得する。
11件取得できれば、まだ表示されてないツイートが残っているということなので、「さらに表示」ボタンを表示し続ける。ただし表示するツイートは10件のみ。
ツイートを過不足無く連続して表示するために、次は11~21番目のツイートを取得する。
こういった処理を実装したおかげで、SQLのLIMIT や OFFSET などの理解が深まりました。
コードの分割
ツイート表示部分をモジュール化して、全体タイムラインやユーザータイムライン、ツイート投稿処理で使いまわしました。なるべく同じコードを書かないことを重視して。
少し複雑で見づらくなったように思えますが、まあ他のコードもこんなもんでしょう。きっと。
DB接続に必要なPDOクラスのラッパークラスを作ったり、ログイン処理、ユーザー情報処理、ツイート情報処理など、機能ごと分けして、ページ表示処理のコードをなるべく少なくすることにも心がけました。自分なりにですが、そこそこ見通しよくできたと思います。
オブジェクト指向の練習も兼ねて、バリデーションの処理を行うValidateクラスや、ユーザーのDB情報処理まとめたUserTableクラスなども作ってみました。
しかし、この程度だとまだオブジェクト指向の利点が実感できないです…処理を関数にまとめておくだけでも十分に思えます。
フレームワークの勉強も進めていけば、オブジェクト指向の使い道もわかってくるかな・・・?
ただ、ファイル分割したことで、他のファイルに書いてあるコードが必要になるたび、requireする必要があり、書く時は面倒でした。何度書き忘れてエラー出したことか…
調べたら、こういうところも composer やら autoload とやらを使えば効率よくできるらしい?
ので、もっと新しいことも勉強したいという意欲も高まりました。
開発環境
エディタはPhpStormという有料のIDEを使用しました。3年ほど前にも本格的にプログラミング始めようと思ったことがあり、勢いで買ったはいいものの、結局ほとんど使わずに放置していたのを思い出して、使ってみることにしました。
変数や関数やファイル名の補完、コードテンプレート、関数の定義へ移動、デバッグといった機能は非常に便利で開発が捗りました。(デバッグを使えるようにするまでの設定でなかなか骨が折れましたが…)
gitを使ってバージョン管理の練習もしてみました。
一人開発なので、ファイルのバックアップを残してるだけのなんちゃってバージョン管理?で、gitの恩恵はあまり無さげですが…基礎は覚えられたと思います。
githubにソースコードもアップしてみたので、マサカリを投げつけてオガクズにでもしてもらえるとありがたいです。
苦労した点
ajaxでの画像アップ処理に少しハマりました。
ヘタに<form>タグとか必須のプロパティを省略しすぎたのが良くなかったです。最初は基本に忠実に実装すべしという教訓になりました。
ajaxでjsとphpで行ったり来たりするのが少々面倒でした。変数共有したい…きっとこれから勉強するフレームワークがこのあたりなんとかしてくれると信じてます。
cssの命名で予想外に苦労しました。
ワイヤーフレームデザインを整えるために、後から追加でdivタグで囲って命名する必要が出てきて
css設計とかsassはしっかり勉強すべきと実感。
一通り機能を作って、いざ公開しようとなると、コーディングとはまた別の手間がかかります。
webサービス制作は、プログラミングだけではないことが実感できました。
サーバー周り
「サーバーサイド処理であかんことやらかして、他のブログでも使ってるエックスサーバー停止させられたりしたら困るから、awsとかherokuとか使って公開しよう」と、当初は思ってました。
しかし、aws触ってみたら予想以上に難解で時間がかかりそうな上に、awsでもやらかすととんでもない請求が来ることもあるそうなので、結局慣れてるエックスサーバーで公開することにしました。
awsとかはウェブカツ卒業後に、必要になったらやればいいかなーくらいの気持ちでしばらく保留しておきます。
herokuはもう少し簡単にできるかな?次のアプリでは少し試してみようと思います。
Firebase なんてのも最近熱いらしいですね。何ができるかまだよくわからんですが。
アップロード先も決めて、ローカルで開発完了して、いざ本番環境にアップすると、ローカルでは動いたところがちゃんと動かない!
これで予想外に時間がとられて辛かったです。あと少しで公開というところだから、余計に精神的にも消耗します…
しかも、ローカルと違って編集したファイルが即座に反映されない。コード修正して、FTPでサーバーにアップする一手間あってが面倒です。地味ながら似たような操作を繰り返すことになってつらい。
でも、このあたりも自動化できる素晴らしいテクニックがあるんだろうなぁきっと…
その他 雑多な感想
総作業時間は約70時間ほど。
勉強しながらゆっくりと進めてたとはいえ、この程度もっとサクっと作れるようにならないとだめなので精進します。
大して技術も無いくせに、保守性やら処理効率やらを考えすぎて、無駄に悩んで時間食ってたこともあったと反省。今の段階ではとにかく動くものを作ってリリースすべきですよね。
練習のためとはいえ、実用性無いものを作るのはモチベーションやテンションがあまり高まらないデメリットが感じました。
しかし逆に、熱中しすぎて細かいところまで凝りすぎずに、適度なところで打ち切って公開できたのは、練習用として作る分にはメリットといえるかもしれないです。
フォロー機能、ふぁぼ機能など、実装しよと思ったけど打ち切った機能は多々あります。
ただ、こういう機能も「時間さえかければできる」目処は立ってきたので、一旦css設計やフレームワークなど、他に必要なことを優先して勉強することにします。
同じようなことばかり繰り返すことに時間をかける、新しいこと勉強したの方が良いはずので。
「勉強したことを元にして、また後で改良しよう」ということにして、一旦打ち切りして公開することにしました。こうした場合、大抵後でやることはありません。でも他に作りたいものが思いつかなかったら、新しく勉強したことを試すために改造して遊んだりするかも。
「webサービス作るなら、フレームワーク勉強してからの方が効率良いんじゃね?」と、最初は思ってました。
でも、フレームワークを使わずに苦労して作ったことで、基礎を固めるだけでなく、フレームワークをちゃんと勉強したいという意欲が高まり、やる気も高まってきました。
最後に、ウェブカツ!!はいいぞ。ITエンジニアとして本気で稼ぎたいなら超おすすめ。
月末にはウェブカツについて詳しく記事も書こうと思います。せっかくブログもリニューアルしたので。



コメント