
web上で使われている画像ファイルには、主にjpg,png,gifといった形式があることはご存知かと思います。でも、それらのファイル形式の違いや、正しい使い分け方を知ってますか?
いろんなブログを見ていると、ちゃんと画像形式を使い分けられて無くて残念に思うことがあります。ということで、この記事で画像形式の最適な使い分け方についてまとめました。
「ブログ書いてるけど、jpgとかpngとかって何か違いあるんか?」って人は要チェックです。
jpg,png,gif の 大まかな使い分け方を4行で
- 写真,グラデーションのある画像など、色数が多い場合 → jpg
- PC画面キャプチャ,図表,線画など、色数が少ない画像の場合 → png
- 画像ファイルサイズを気にせず、画質重視の場合 → png
- gifは動画用。静止画にはpngかjpg
細かい解説は抜きにして、 使い分け方を4行で大まかに解説するとこうなります。
分かりやすい画像で見る jpg png gif の違い比較
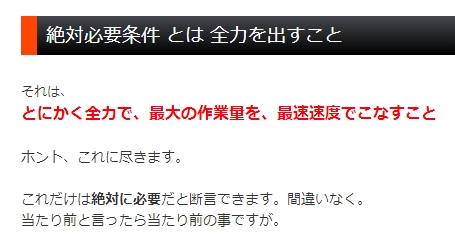
webページのキャプチャの場合
ブログの記事のキャプチャ画像で 各種画像形式を比較してみます。

jpg形式 画質100(最高画質) / ファイルサイズ:62KB

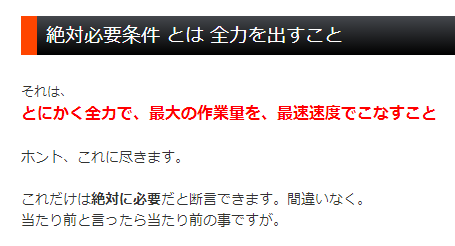
png形式 (png32) / ファイルサイズ:12KB

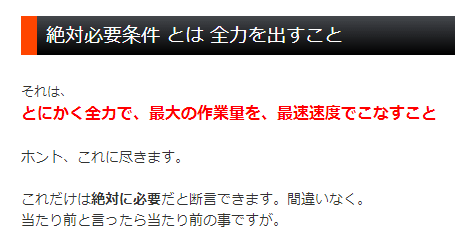
gif形式 / ファイルサイズ:9KB
jpg形式は最高画質で出力していますが、特に赤文字の部分が劣化して汚くなっているのがハッキリわかりますよね。
しかもpngやgifの場合よりも、ファイルサイズが大きくなっています。なにひとつ良いことがありません。
このようなシンプルで色数が少ない画像の場合は、jpg形式を使うべきではありません。
pngかgifを使いましょう。
gifとpngの違いは、この画像ではほとんど分からないと思います。
写真の場合
写真素材 足成:ピクニック より
色数がそこそこ多い普通の写真の場合で比較してみます。
jpg画質の数値はPhotoshop CC での「Web用に保存」のものですが、他の画像編集ソフトでも大体同じようになるはずです。

jpg形式 画質100(最高画質) / ファイルサイズ:92KB

jpg形式 画質60 / ファイルサイズ:31KB

jpg形式 画質30 / ファイルサイズ:16KB

jpg形式 画質0(最低画質) / ファイルサイズ:8KB

png形式 (png32) / ファイルサイズ :182KB

gif形式 /ファイルサイズ:71KB
ファイル形式とファイルサイズを表にしてみると こうなります↓
| ファイル形式 | ファイルサイズ |
| jpg(画質100) | 92KB |
| jpg(画質60) | 31KB |
| jpg(画質30) | 16KB |
| jpg(画質0) | 8KB |
| png | 182KB |
| gif | 71KB |
このような写真画像の場合、jpg形式が最も適しています。
png形式にすると、jpgの画質60と見た目はほとんど違いはないのに、ファイルサイズが6倍にもなっています。
このような場合には、png形式を使うことはおすすめしません。
見た目がほとんど変わらないのに、ページ表示速度が遅くなってユーザーに優しくないです。、転送量も大きくなって、サーバーにも優しくないです。
画質にそれほどこだわらずに、表示速度を重視する場合はjpgの画質60~30くらいが丁度良いかと思います。(使用しているソフトで適切な値を指定してください)
さすがにjpgの画質0(最低画質)にすると、初期のYoutubeの動画みたいに、かなり汚くなってしまいますのでやめた方がいいです。
gif形式でもファイルサイズをそこそこ小さくできていますが、jpgほどキレイな画像にできません。左下のバッグの赤い部分をよく見てみるとノイズが確認できます。
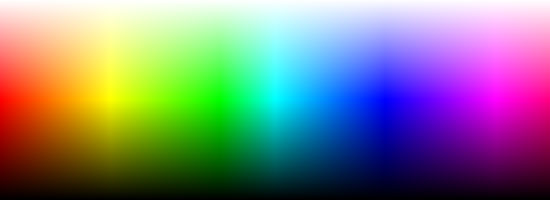
グラデーションがあり、色数が多い画像の場合
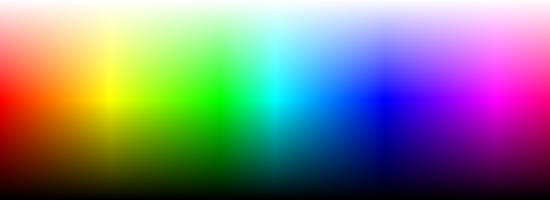
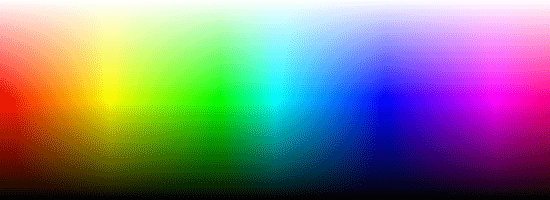
カラーチャートの場合、どうなるか比較してみます。

jpg(画質60) / ファイルサイズ:11KB

png(png24) / ファイルサイズ:22KB

gif / ファイルサイズ:44KB
このような画像の場合も、jpgが一番適しています。
しかし、gifは256色しか扱えないので、このように色数が多い画像だと正確に表現できず、ノイズが目立ってしまいます。
一方で、jpg,pngは16777216色(256x256x256)を扱えるため、このようなグラデーションもキレイに表現できます。
以下、各種画像形式の特徴,メリット,デメリットのちょっと細かい解説です↓
jpgの特徴と メリット/デメリット

◆メリット
- 比較的高画質で、画像ファイルサイズを小さくできる。
◆デメリット
- 画像が粗くなり、ノイズが出る(特にwebページのキャプチャや、図形など)
- 画質が確実に劣化する。
◆特徴
人間の目には判別しにくいように画像を圧縮することで、 画質を維持したまま、画像容量を小さくすることができます。
転送量やページの表示速度を高めるために、ブログやwebサイトに画像を載せる時には、基本的にはjpg形式の画像を使うことをおすすめします。
ただし、たとえ画質を最高に設定しても、PC画面のキャプチャ、図表、線画 など、輪郭がシャープな画像の場合、ノイズが目立ってしまいます。(jpgの圧縮プログラムの特性のため)
そのような場合は、png形式を使うことをおすすめします。
pngの特徴と メリット/デメリット

◆メリット
- 画質が全く劣化しない
- 透明・半透明の画像も扱える
- シンプルな画像の場合、jpgよりもファイルサイズが小さくなる
◆デメリット
- 画像ファイルサイズが大きくなりがち(特に写真などの場合)
◆特徴
画質を全く劣化させない画像形式です。
画像の容量を気にしないで、画質を重視する時や、シンプルで色数の少ない画像の場合に使います。
jpgよりファイルサイズが大きくなる事が多いですが、場合によっては、jpgよりファイルサイズを小さくできます。
PC画面のスクリーンショットを撮る時や、編集の途中で保存する時などは、画質の劣化を抑えるために、なるべくpng形式で保存しておきましょう。
途中でjpg形式にしたりすると、たとえ最高画質にしても劣化してしまうので。
gifの特徴と メリット/デメリット

◆メリット
- シンプルな画像の場合、ファイルサイズを小さくできる
- 透明な画素も使える
- アニメーションgifとしても使える
◆デメリット
- 256色しか使えないので、色数の多い写真などには不向き
◆特徴
pngと似ていますが、一つの画像で色を256色しか使用できません。
そのため、色数が多い写真やグラデーションなどはキレイに表現することができません。
シンプルで色数が少ない画像の場合は、png形式よりファイルサイズを若干小さくできることもありますが、実際のところあんまり変わらないです。
画像のファイルサイズを極限まで減らしたい場合には使うかもしれませんが、通常のブログの場合は、画像にgifを使うメリットは無いです。pngがおすすめです。
静止画ではなく、ちょっとした動画を使いたい場合に、gifアニメーションとして使うことがあります。。
まとめ
大事なことなのでもう一度。画像形式の最適な使い分け方を4行で
- 写真,グラデーションのある画像など、色数が多い場合 → jpg
- PC画面キャプチャ,図表,線画など、色数が少ない画像の場合 → png
- 画像ファイルサイズを気にせず、画質重視の場合 → png
- gifは動画用。静止画にはpngかjpg
とりあえず、↑この4つ抑えておけば間違いないはずです。
保存時の設定をちょこっと変えるだけで、 画像のファイルサイズを抑えつつ、キレイに表示できるので覚えておきましょう!
この記事では、なるべく簡単に解説するため、画像形式についての細かい話はだいぶ割愛しています。技術的な話など、もっと細かい話について知りたい方は以下の記事も参考になります。


コメント